Работа с текстом, типографика и 3D пространство

Изучим стилизацию текста в фотошоп; как правильно задавать параметры рабочего пространства. Работа с текстами в 3D плоскости фоторедактора. 10 правил идеальной типографики.
В фоторедакторе Adobe Photoshop, помимо прочего, большая база инструментов для работы с текстом. Здесь можно создавать текста, моделировать их, а также корректировать их положение в 3D пространстве. Уроки по работе в текстовом в фотошоп. Разберем как сделать обводку текста в фотошоп.
Начнем урок с самого простого – работа с текстом в фотошоп. Написание и редактирование теста в фотошоп. Изменение текста и выравнивание текста вручную. Также разберем как поменять текст в фотошоп.

Шаг 1
Первое что тебе нужно – создать фон. Жми комбинацию клавиш «Crtl+N». По желанию сделай заливку любого цвета и выбери инструмент «Горизонтальный текст» (> Horizontal Type Tool).

Шаг 2
Поставь его на фон или изображение и напечатай любое слово.

Шаг 3
Сверху на панели есть кнопка «ВклВыкл панели «Символ» и «Абзац» — кликни на нее и откроется окно для работы с текстовыми слоями.

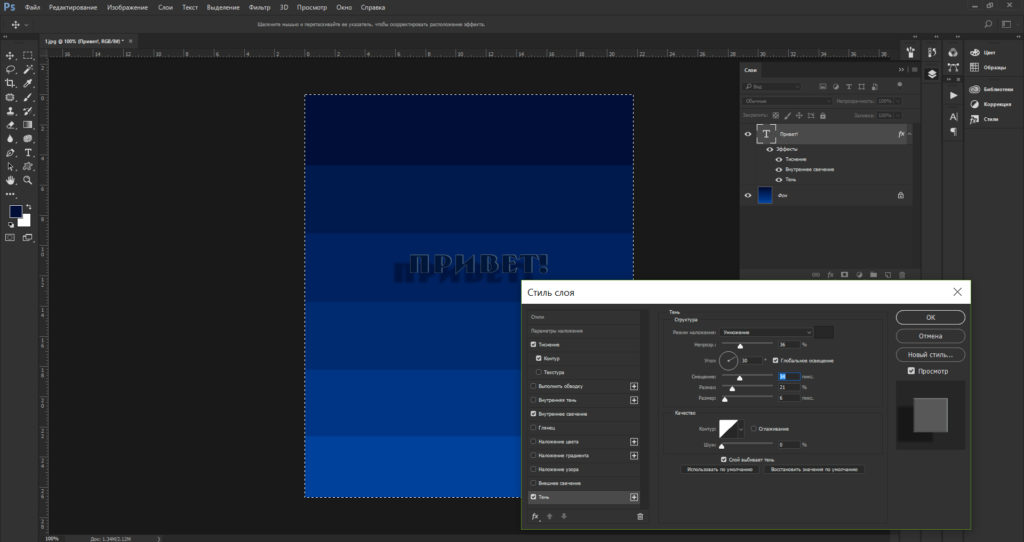
Шаг 4
Кликнув два раза по новому тестовому слою, у тебя откроется окно «Стиль слоя». Здесь есть всевозможные параметры для работы со стилями текста. Обводка текста в фотошоп – делается в два счета, также можно задавать стили, контур, тень, заливать текст градиентом и многое другое.

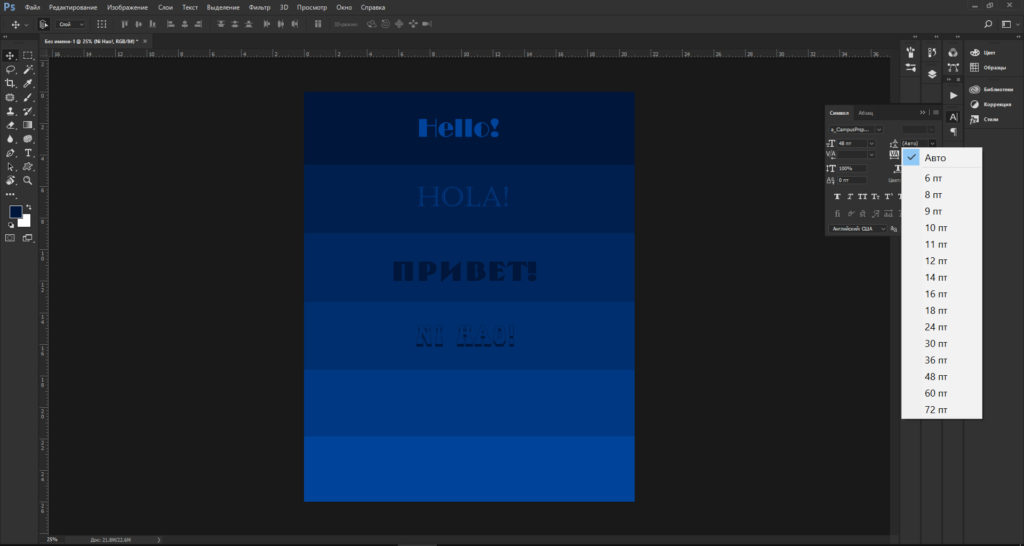
Шаг 5
Сверху есть меню для работы с размером текста. Выдели свой текст и попробуй задать нужный тебе размер или вручную вводя значения или выбери из предложенных. В фотошоп текст можно также и править вручную.

Шаг 6
На верхней панели меню ты увидишь окно для работы с типами шрифтов. Здесь ты выбираешь из существующих требуемый, а также можешь задать параметры отцентровки своего теста.

Шаг 7
Выделив текст, ты можешь менять его цвет и заливку при помощи пипетки или задавая параметры вручную. Изменение текста происходит на глазах.

Выдели свой текст и сделай его, например, жирным или курсивом – тебе в помощь панель «Символ» (> Symbol).

Шаг 9
Меню справа «Символ» и «Абзац» — это параметры изменения размера кегеля, наклона, подчеркивания, абзаца и т.д.

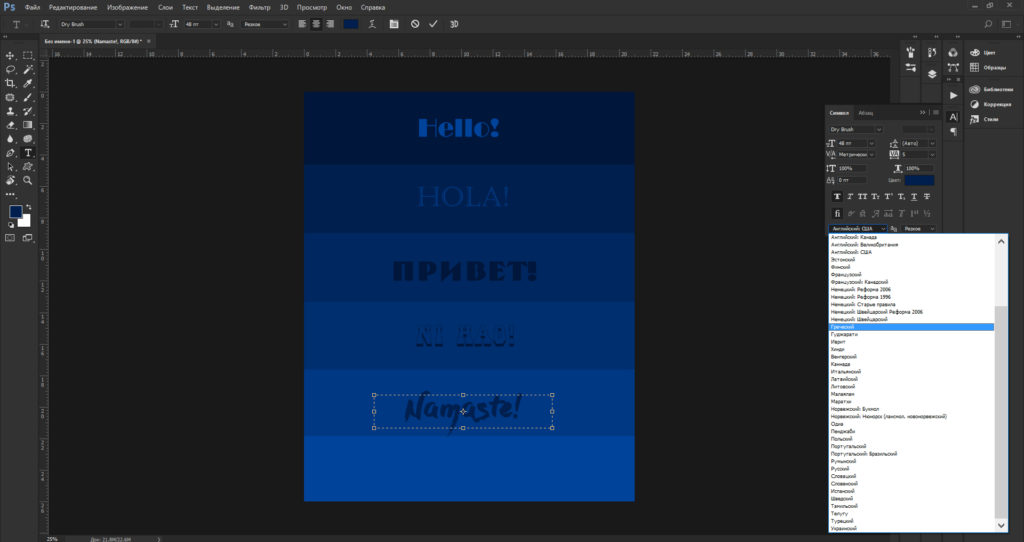
Шаг 10
Здесь ты можешь выбрать требуемый язык для проверки грамматики.

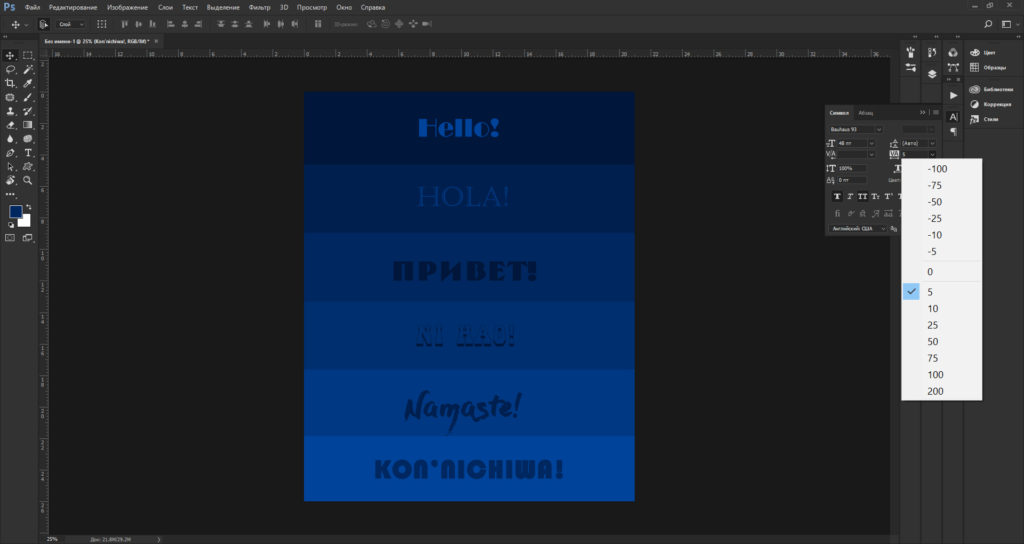
Шаг 11
Можешь задавать параметры расстояния кегеля.

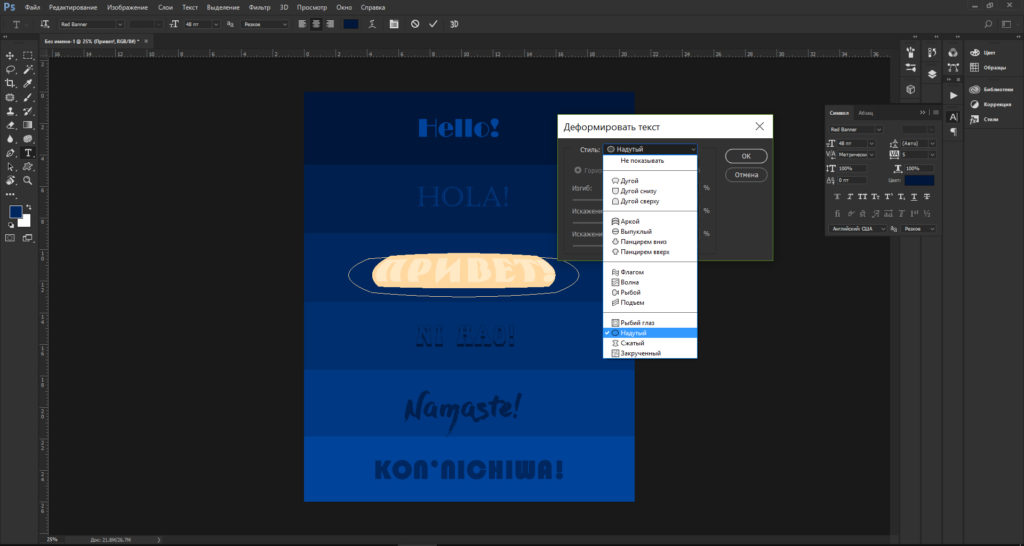
Шаг 12
Сверху на панели ты найдешь меню для задания параметров стилизации текста. Текст можно сделать дугой, выпуклым, волной и т.п.

Шаг 13
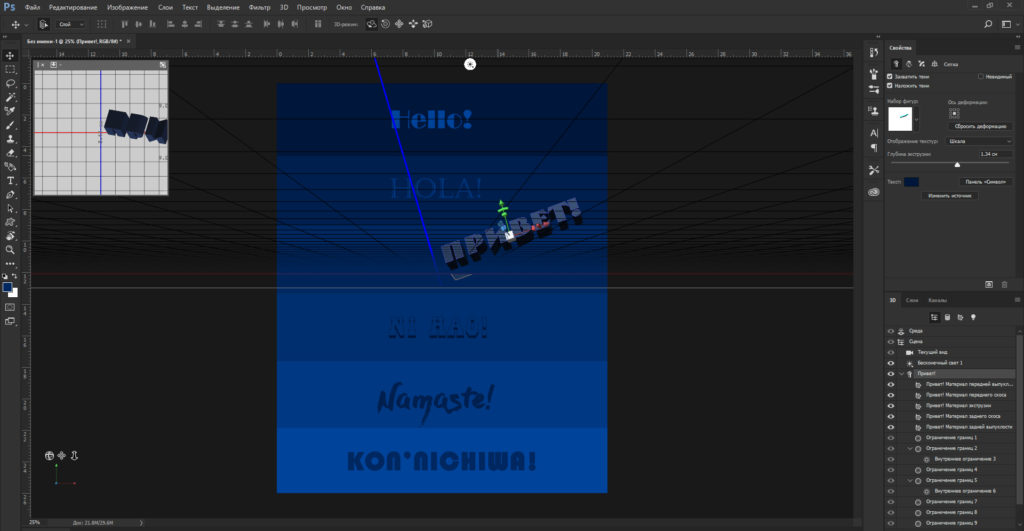
В последней версии фотошоп СС имеются параметры для работы с текстом в 3D плоскости. Это удобно при работе с графическими элементами, фото и т.пю

Шаг 14
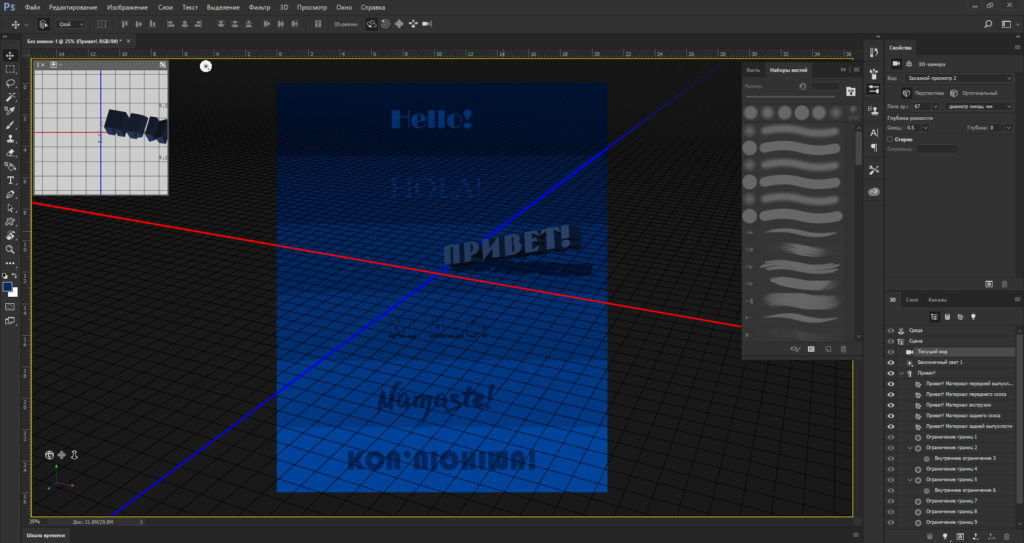
Текст можно адаптировано вертеть, задавать стили кистей. Выстаивать тень.

Шаг 15
Здесь имеются диагональные направляющие, которые весьма помогают в работе со сложными геометрическими объектами.

Шаг 16
Дополнительно, тебе помогает отдельное окошко для 3D плоскости.

Шаг 17
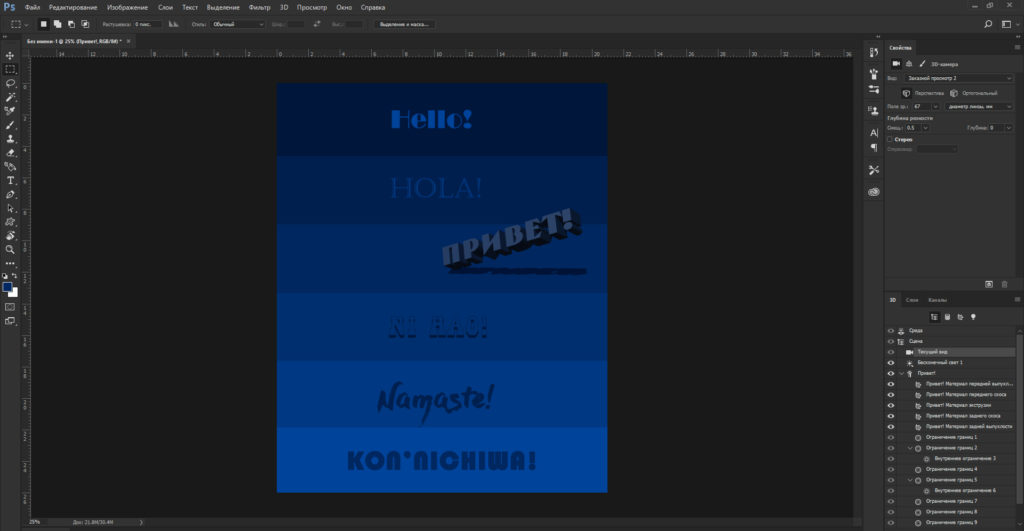
Конечный результат изображения не забудь сохранить перед закрытием программы.
10 правил идеальной типографики.
- Не используй сразу много ширифтов
Это одна из самых распространенных ошибок типографики и ошибок начинающего дизайнера. Рекомендуемое и приемлемое количество – 2 – 3 шрифта.
- Оставляй пространство
Между буквами пусть будет небольшое пространство. Этот эффект дает тексту «дышать» и лучше подходит для читаемости.
- Аккуратнее с декоративными шрифтами
Декоративные шрифты встречаются в веб-дизайне редко, однако бывает, что их применяют. С ними нужно быть осторожнее, поскольку читать их как правило не удобно и тяжело.
- Выделяй заголовки
Не бойся делать заголовок больше основного текста. Заголовок хорош, когда читаем и выделяется жирным текстом.
- Сочетай цвета правильно
Следи за цветовыми палитрами. Частая ошибка – резкие контрастные цвета. Они не только раздражают, но и трудно читаемы.
- Группируй текст
Связывай части текста – это позволит расставить акценты и сделает веб-дизайн привлекательнее за счет блоков текста.
- Помни о интерлиньяже
Интерлиньяж — это расстояние между строками текста. Важно подбирать приемлемый интервал. Текст тогда приятнее читается и как правило – нужно выставлять интерлиньяж на 2 пункта больше чем размер шрифта.
- Интервал не менее важен
Интервал или «кернинг» — это интервал между отдельными символами слова. Если ты не знаешь, как лучше его сделать или он тебе тупо не нравится – выбери другой шрифт
- Следи за разрядкой текста
Не кучкуй слова – это негативно сказывается на читабельности. Если и возникли проблемы с нехваткой места – лучше уменьши шрифт.
- Выровняй, а не растяни
Лучше выравнивать текст, а не растягивать его по краям, как это обычно делают новички. Если это не является специальным дизайнерским ходом – лучше такого не делать.
Используя все эти рекомендации по типографике, у тебя получится хороший пример текста для веб-дизайна. Помни, что аккуратность – это залог хорошего, а главное – профессионального дизайна. При работе со шрифтами лучше 7 раз подумать, прежде чем сделать. Лучше побольше читать об этой не хитрой науке специализированной литературы.
Смотри больше примеров, а также учись и уделяй как можно больше времени текстам в контексте веб-дизайна.
По материалам: www.webdesguru.com



